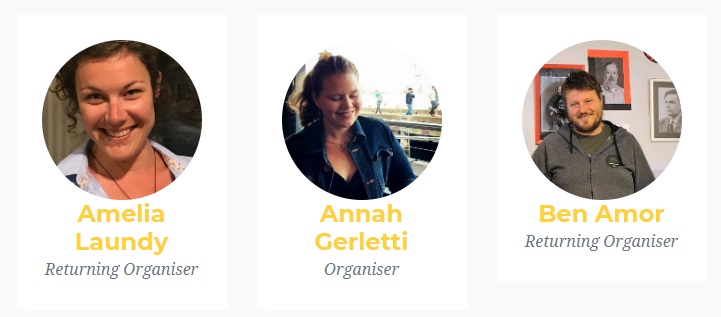
While developing the website for Code Camp Wellington 2019, I ran into an odd problem - the images for our organizing team were being squished on narrow format screens.
The aspect ratio of each image was wrong. Each image was being shown at the correct width, but with an excessive height.

Searching online for an answer, I found a lot of suggestions - but none of the fixes seemed reliable, with some folks reporting that they worked, and others complaining that they didn’t. Not one of the fixes seemed to work in every case.
Many of the suggested fixes were browser specific, but my problem showed up on every browser I tested: Google Chrome, Microsoft Edge, Mozilla Firefox, and Apple Safari. This lead me to suspect the problem was something systemic, rather than a genuine bug.
I had a bit of a breakthrough when I discovered that the markup I was using for each organizer worked perfectly when used standalone. It only failed when embedded within the Bootstrap grid.
What I discovered was this: the images were inheriting markup rules used for the Bootstrap Grid, including an incorrect height setting.
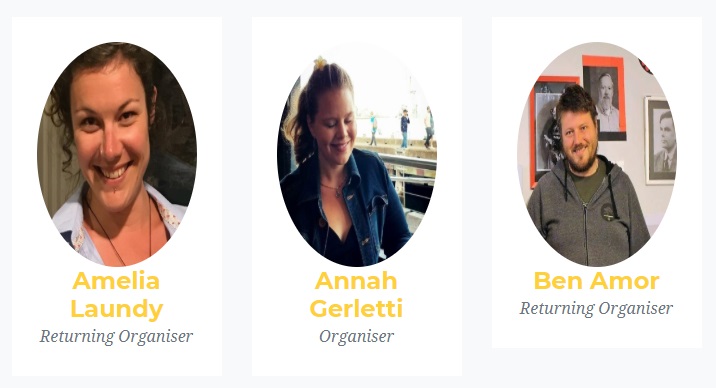
The fix was to override the styling for each image by adding style="height: auto;" to each one:
<div class="portfolio-caption">
<img class="img-fluid mx-auto rounded-circle"
style="height: auto;"
src="img/team/.jpg"
alt="">
<h4></h4>
<p class="text-muted"></p>
</div>(For the Code Camp, I used Jekyll to generate a static website - this is why the sample shown above includes Liquid template markup.)
With this present, the images retained their normal aspect ratio: